搭建onedrive-vercel-index云盘
简介
使用 onedrive-vercel-index 在 OneDrive 中展示、共享、预览和下载文件
- 完全免费托管💸
- 超级快⚡反应灵敏💦
- 设置时间不到 15 分钟⏱️
- 高度可定制⚒️
- 托管文件与图片🧩
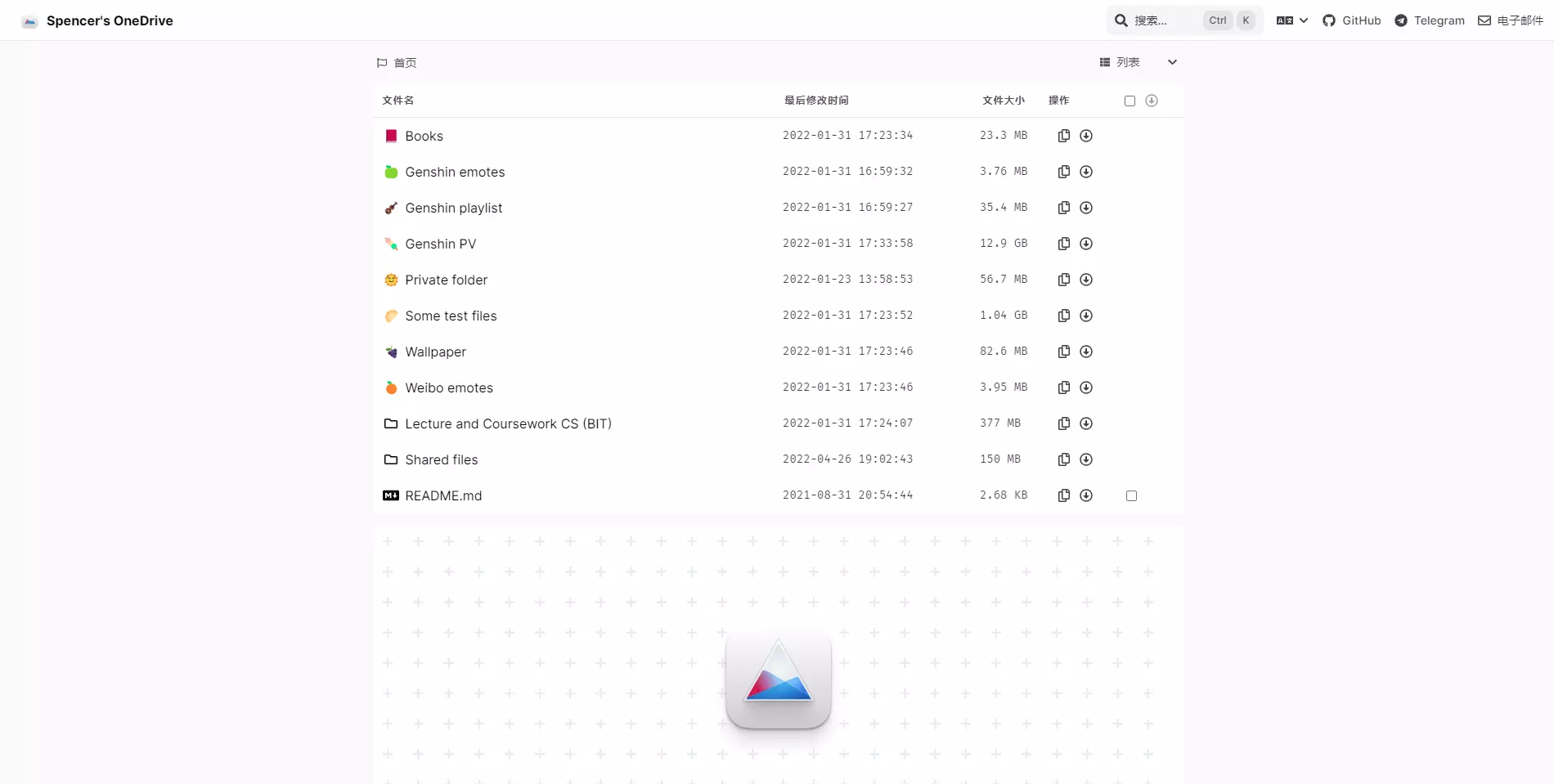
效果预览

项目地址:https://github.com/spencerwooo/onedrive-vercel-index
本项目使用 vercel 托管
使用免费的 Upstash 作为Redis 数据库
前言
本教程推荐使用E5账号登录OneDrive,每个账号享有5T容量
需要准备
- OneDrive账号
- Vercel
- Upstash
- Microsoft Azure
这是我搭建的:https://cloud.adunm.top/
正式安装
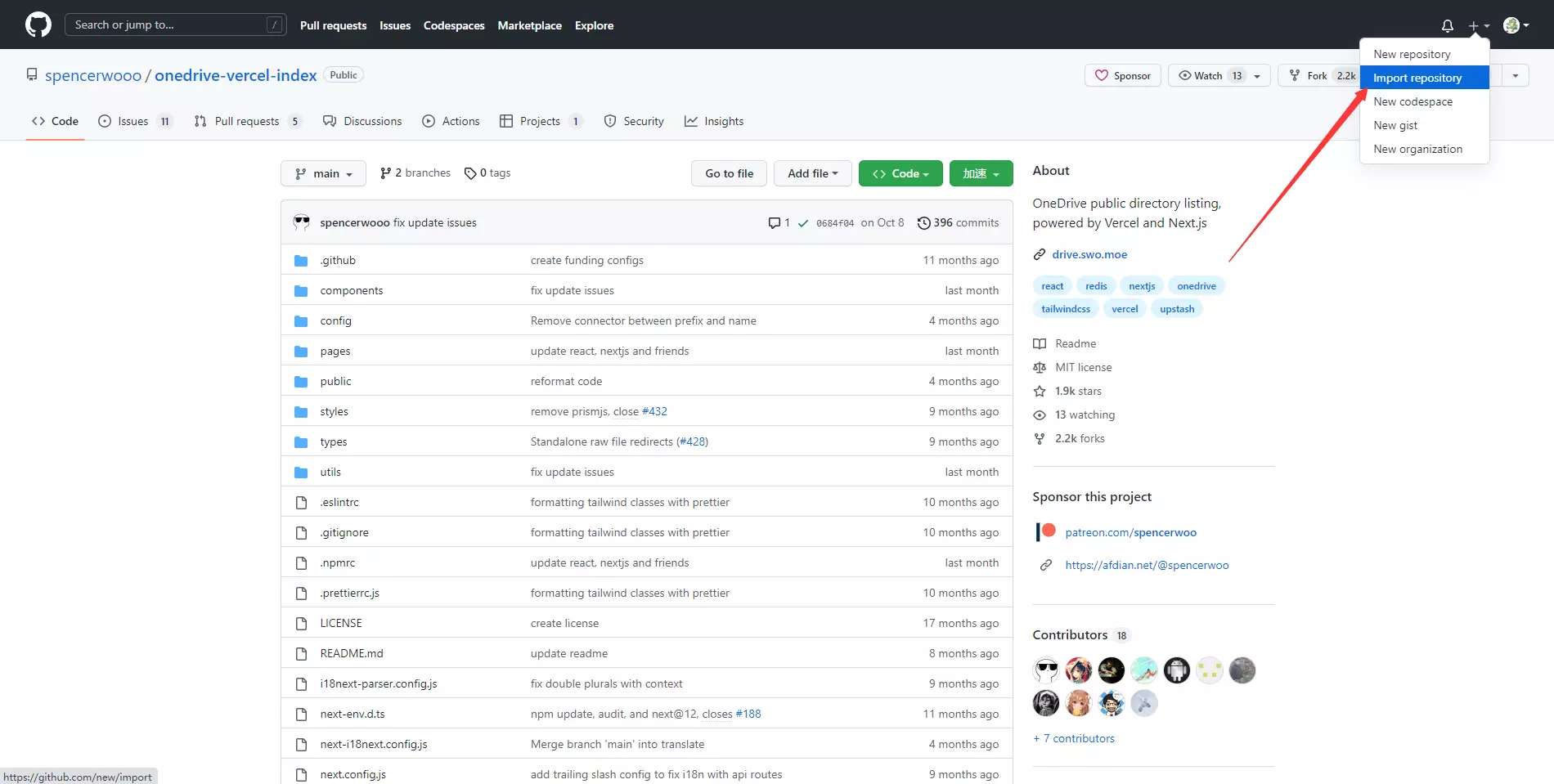
把项目导入存储库

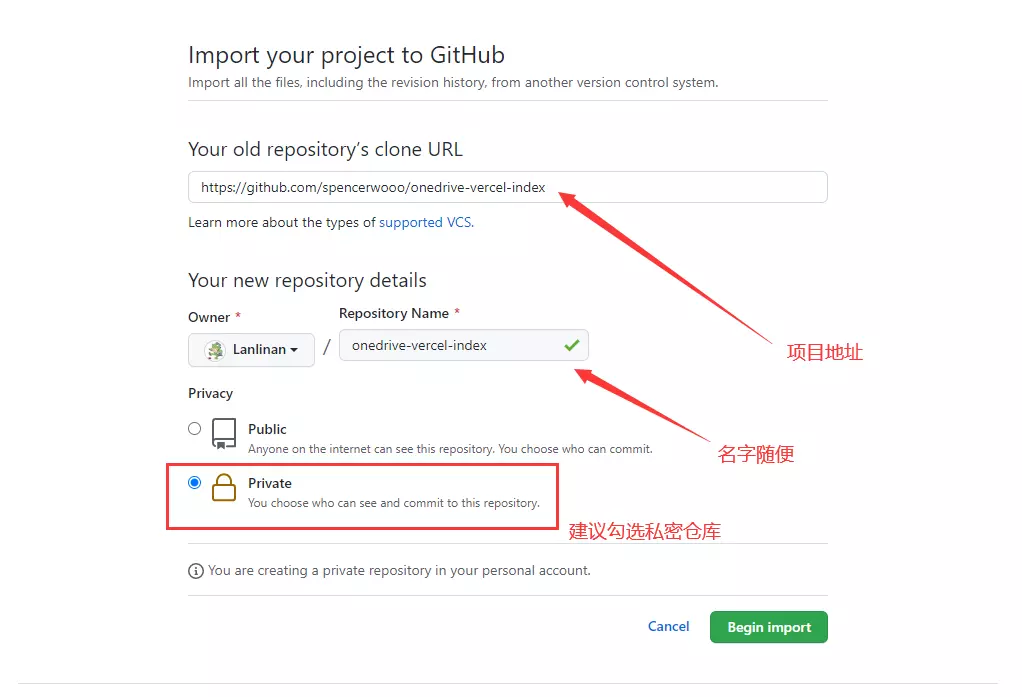
把项目地址粘贴进去,仓库名字随意,选择选择私人仓库,避免将一些密钥公布出去

点击 Begin import
把项目克隆到本地
1 | git clone https://github.com/spencerwooo/onedrive-vercel-index.git |
修改config
主要修改\onedrive-vercel-index\config下的两个文件

userPrincipalName- 是用来在 OAuth 步骤时认证你的个人信息的。通常是你的 微软账户邮箱。baseDirectory- 是你要分享的 OneDrive 目录。你必须保证此目录有效且与此参数一致。(你可以直接在 OneDrive 内创建一个叫做Public文件夹,并将此项设置为/Public。)icon- 导航栏内标题左侧的网站图标title- 您网站的名称。 与您的图标一起展示。

打开Microsoft Azure使用刚才填的OneDrive账号
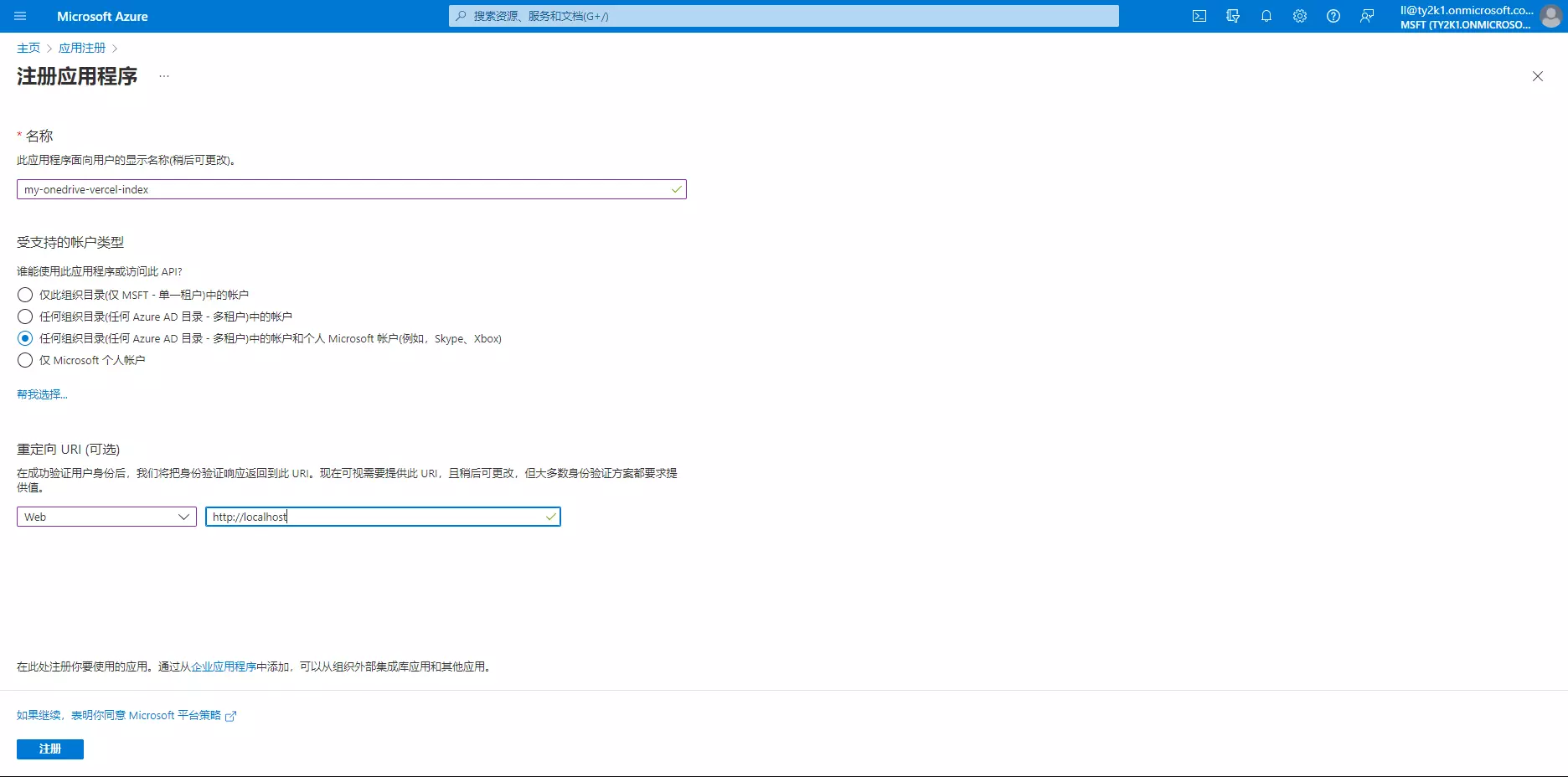
搜索 应用注册 点击 新注册
名称随意,按照下方图片内容填写
1 | http://localhost |

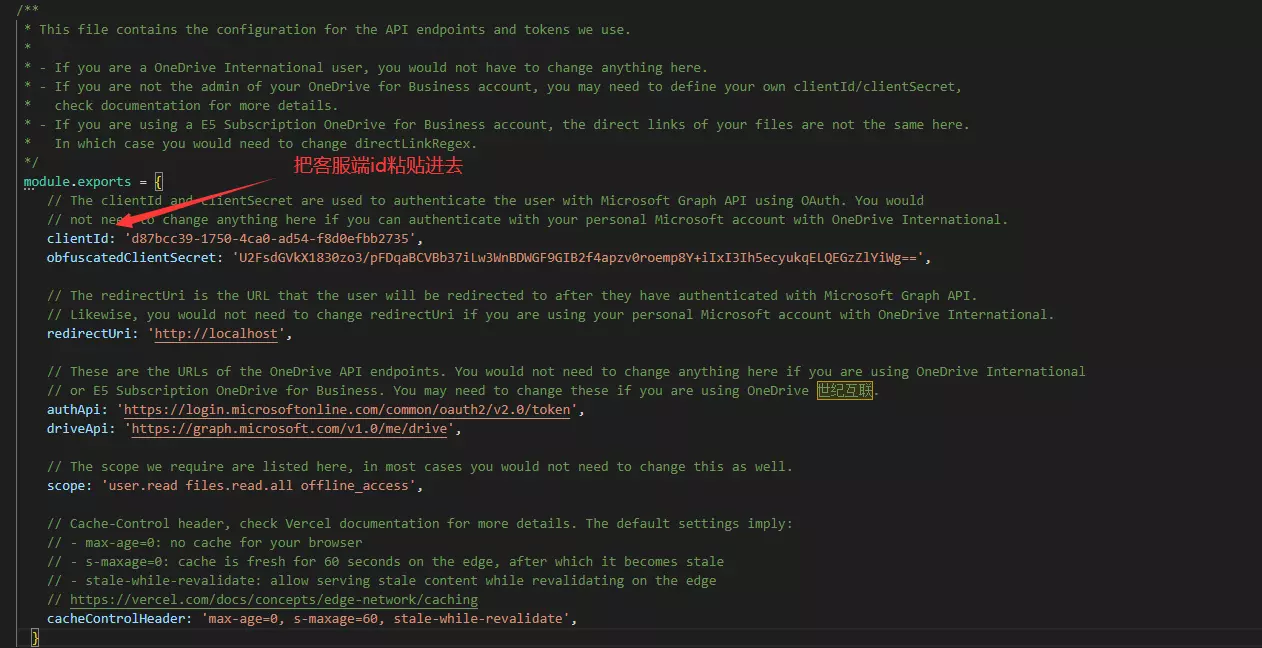
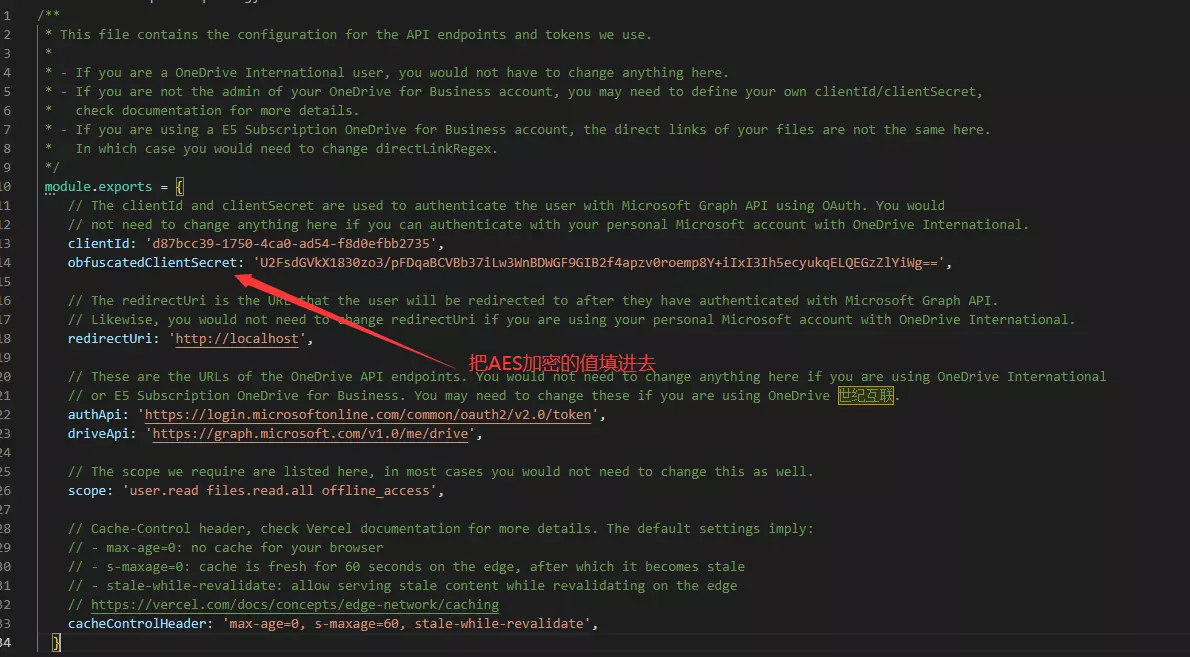
修改\onedrive-vercel-index\config\api.config.js配置文件
修改两处就行了clientId和obfuscatedClientSecret
获取clientId:
创建好后复制 应用程序(客户端) ID 打开\onedrive-vercel-index\config\api.config.js文件,把clientId替换成复制的应用程序(客户端) ID

获取obfuscatedClientSecret:
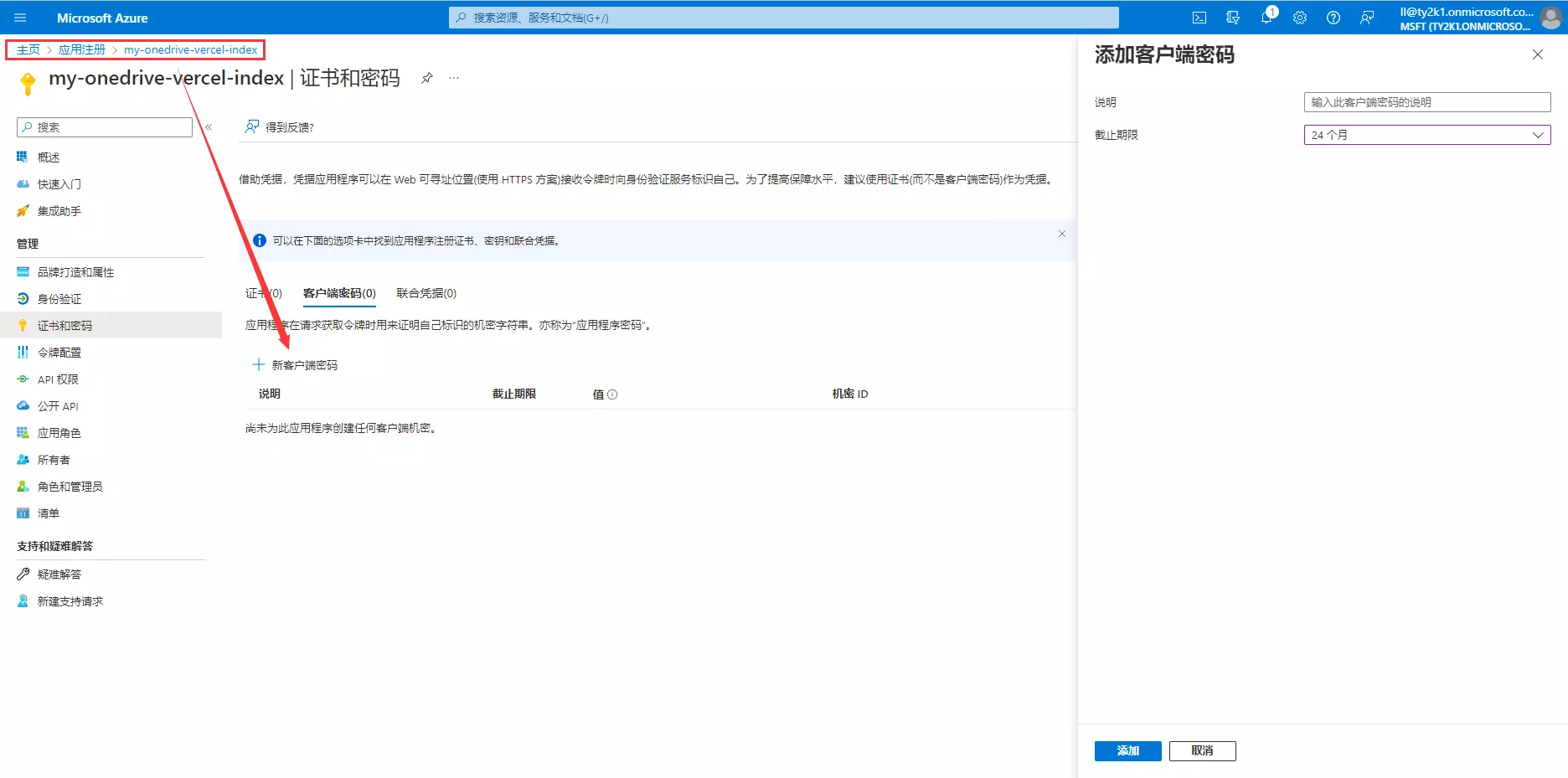
点击 证书和密码 再点击 新客服端密码 名称可以不填,截至期限选24个月

复制 值 不是 机密 ID
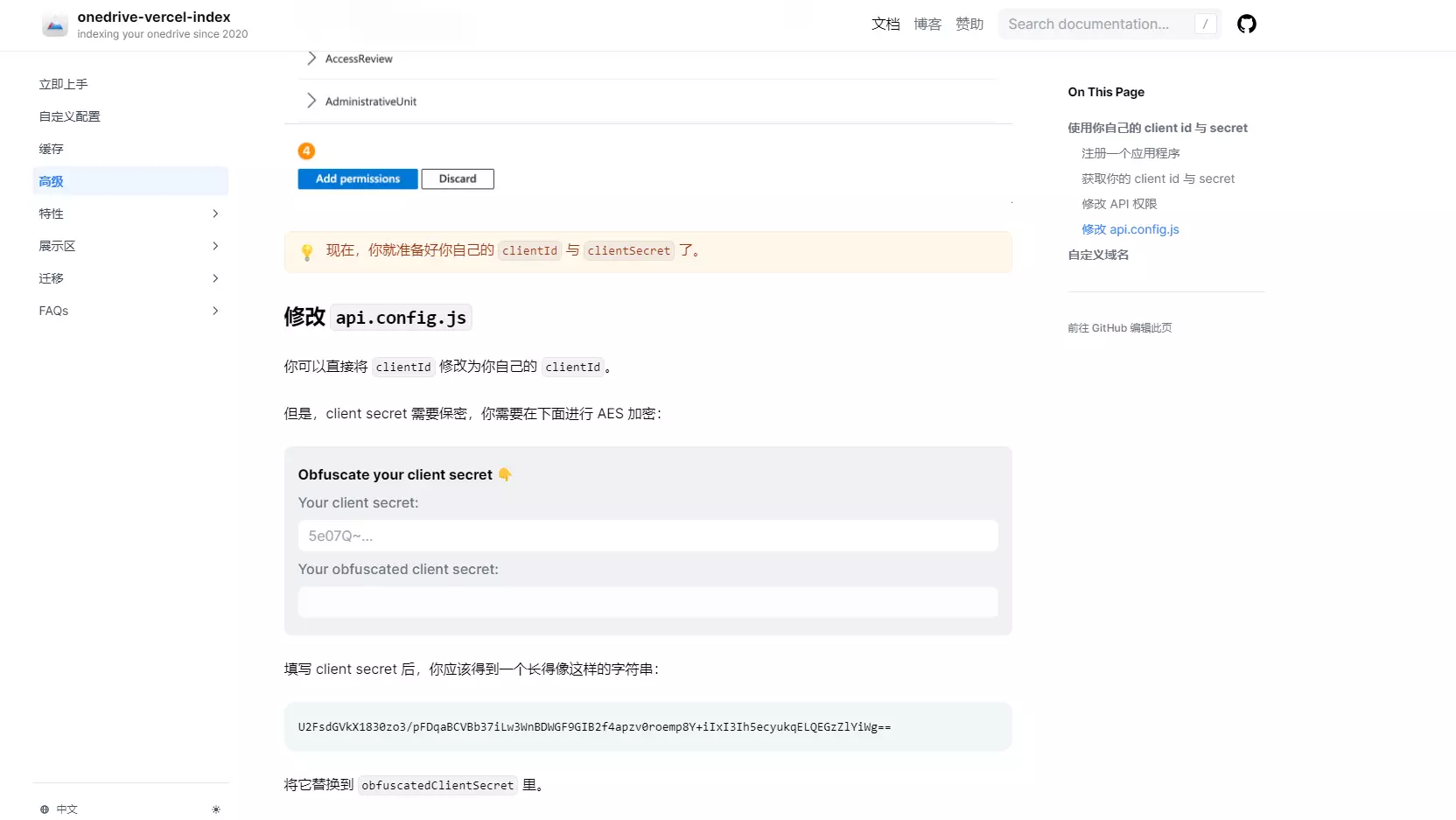
打开AES加密把 值 进行AES加密

复制加密值打开\onedrive-vercel-index\config\api.config.js把obfuscatedClientSecret替换成加密值

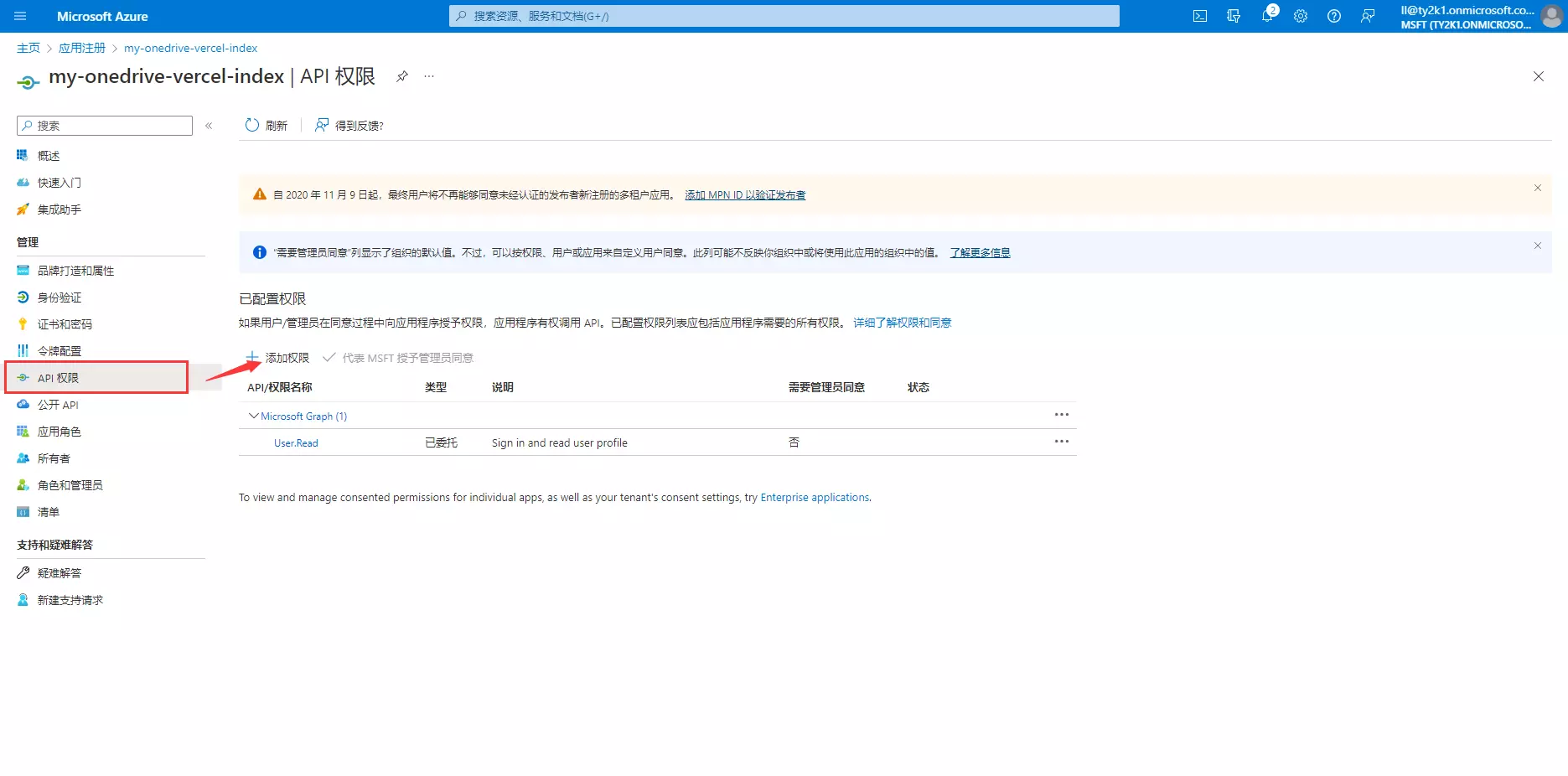
切换到Microsoft Azure添加 API 权限

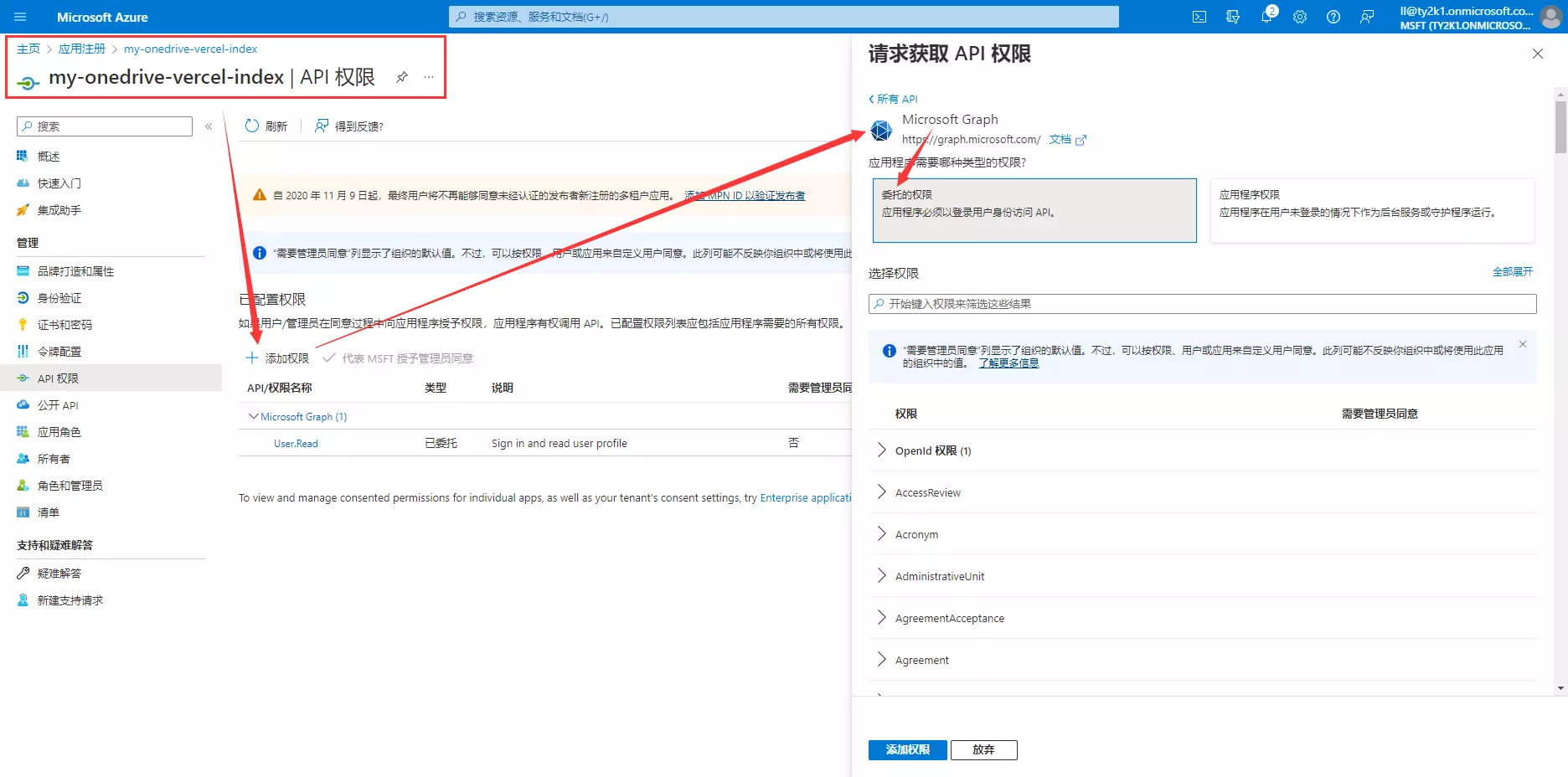
点击 添加权限 选择Microsoft Graph 再选择 委托的权限

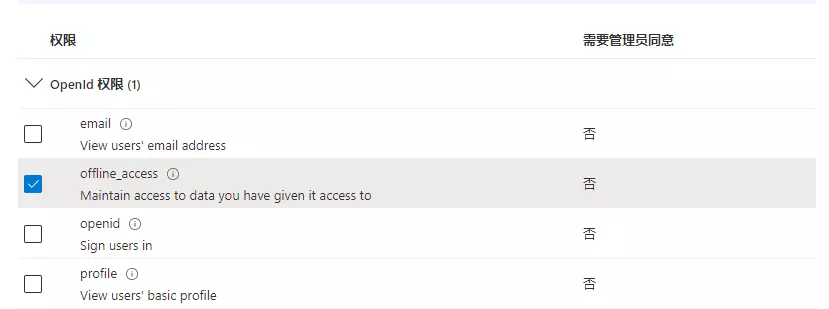
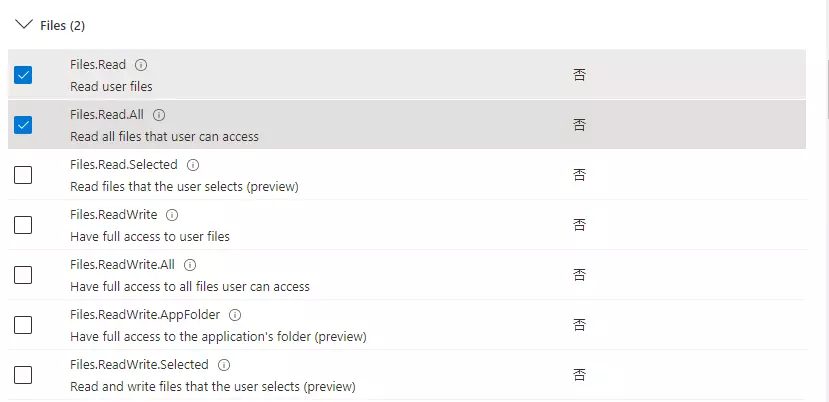
添加加OpenId 权限 (1)和Files (2)


推送至Github
基本上算是修改完了,可以把项目推送到github仓库
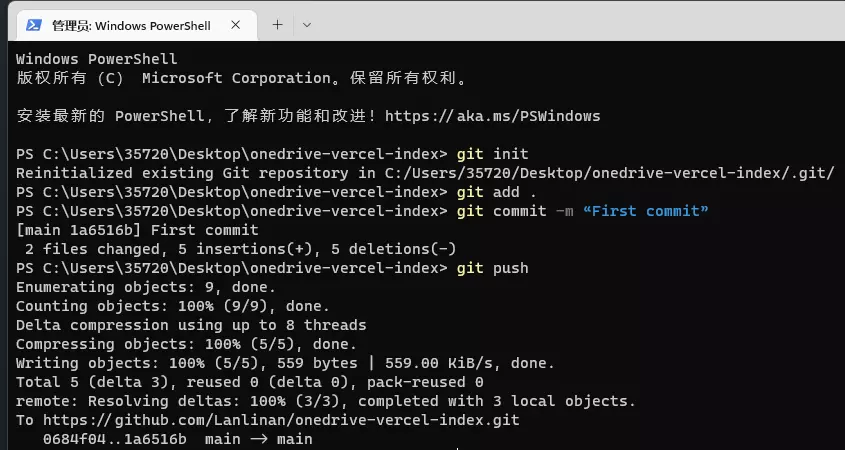
1 | git init |

部署到Vercel
登录Vercel,没有账号的自行注册
把项目仓库导入到Vercel
添加环境变量
创建一个 Redis 数据库,并且将数据库的访问链接填写到 Vercel 的 REDIS_URL 环境变量里。Redis 数据库是用于存储在 OAuth 时获取的 access_tokens 与 refresh_tokens 的。
我们推荐使用 Upstash ,它完全免费,并且与 Vercel 深度合作
你可以使用你自己的 Redis 数据库,只要有 Vercel 能用的访问链接就行。
登录Upstash账号,没有的自行注册
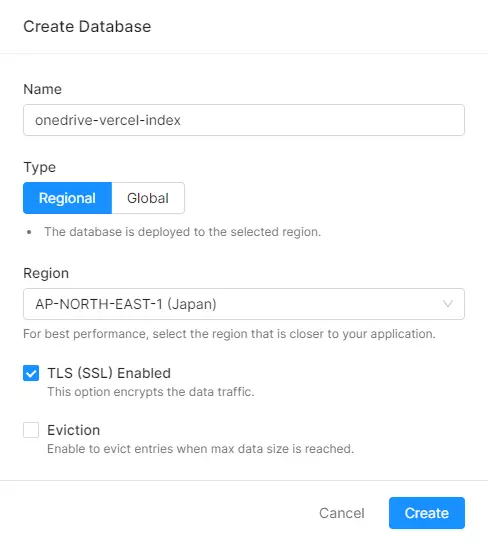
点击 Create database 名称随意,根据下方图片内容填写

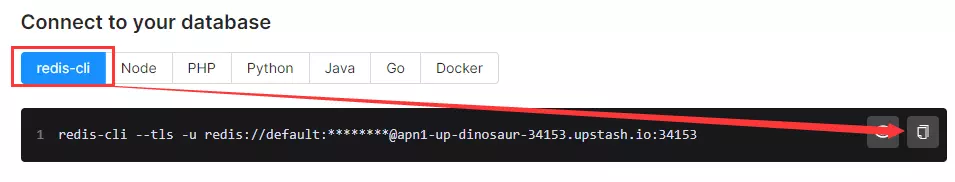
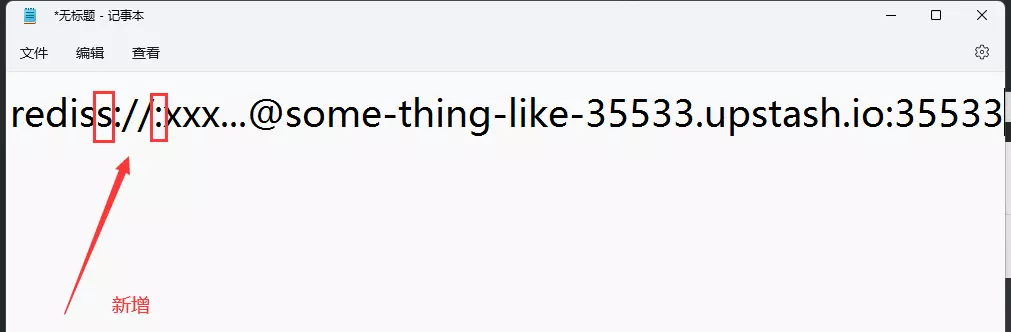
复制redis-cli —tls -u后面的内容,复制全部后再修改

修改链接

1 | rediss://:xxx...@some-thing-like-35533.upstash.io:35533 |
转到vercel根据下面填写,Value按照自己Upstash数据库填,完事后点击Add
1 | Name Value (Will Be Encrypted) |

最后就可以部署了
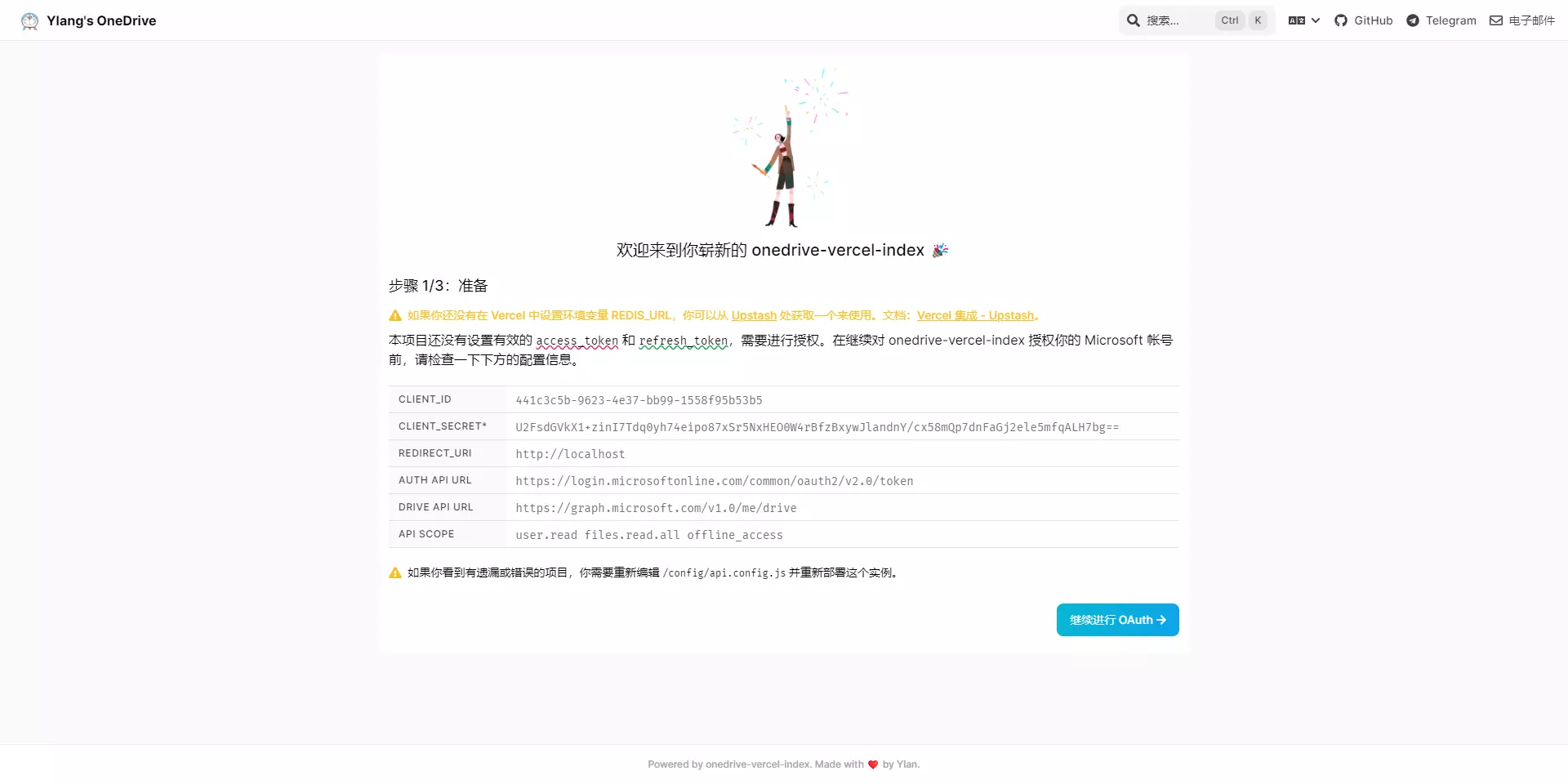
浏览器输入vercel给的域名就可以开始认证了

点击 继续进行OAuth
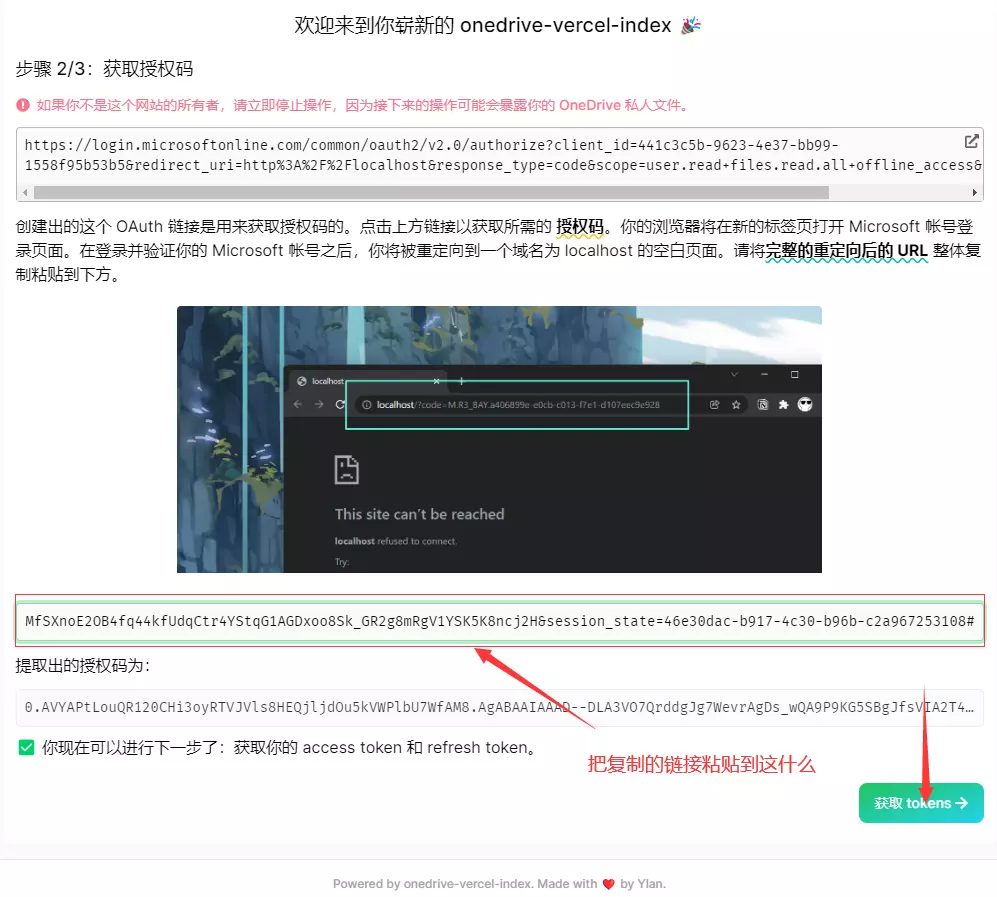
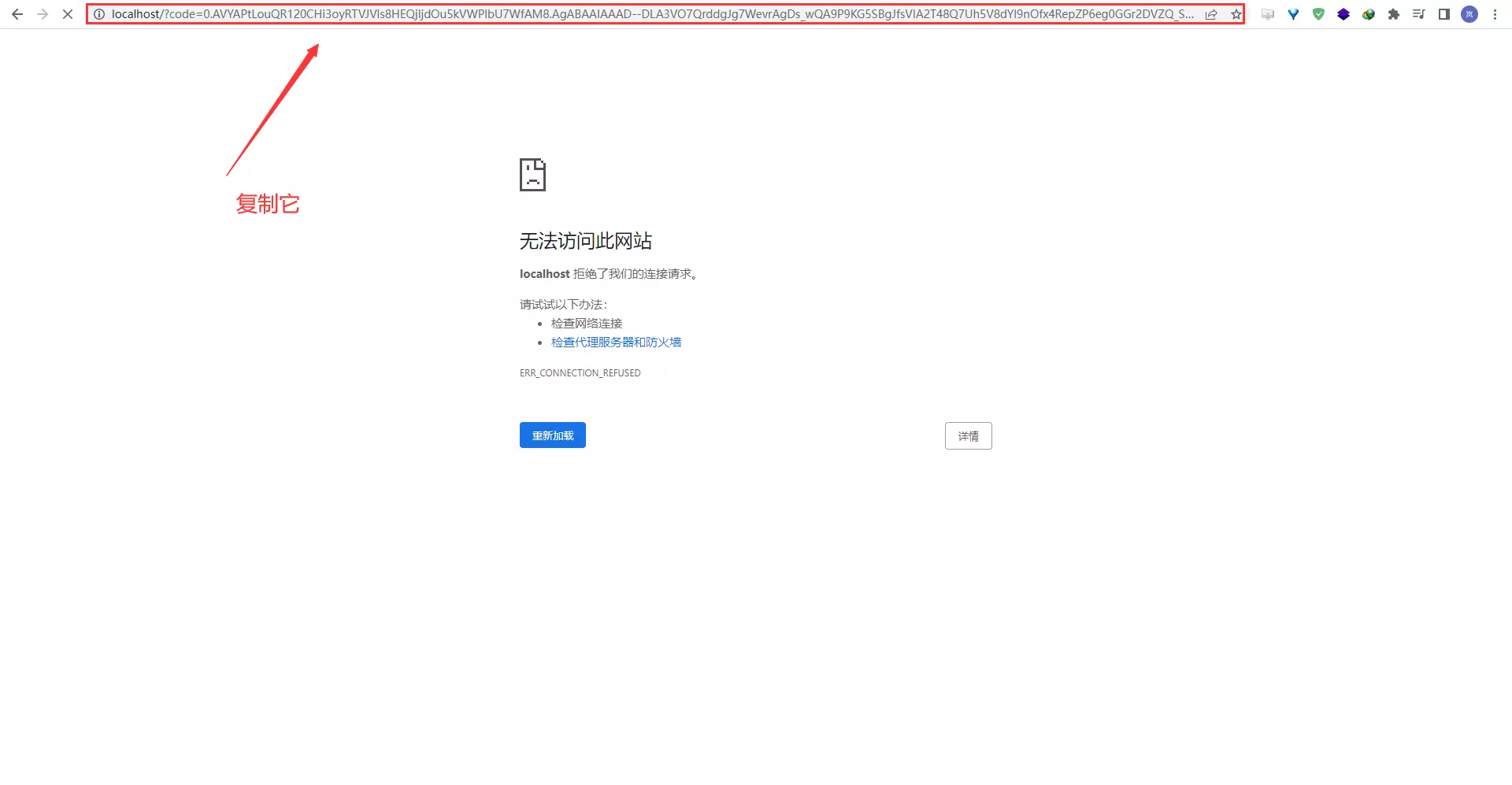
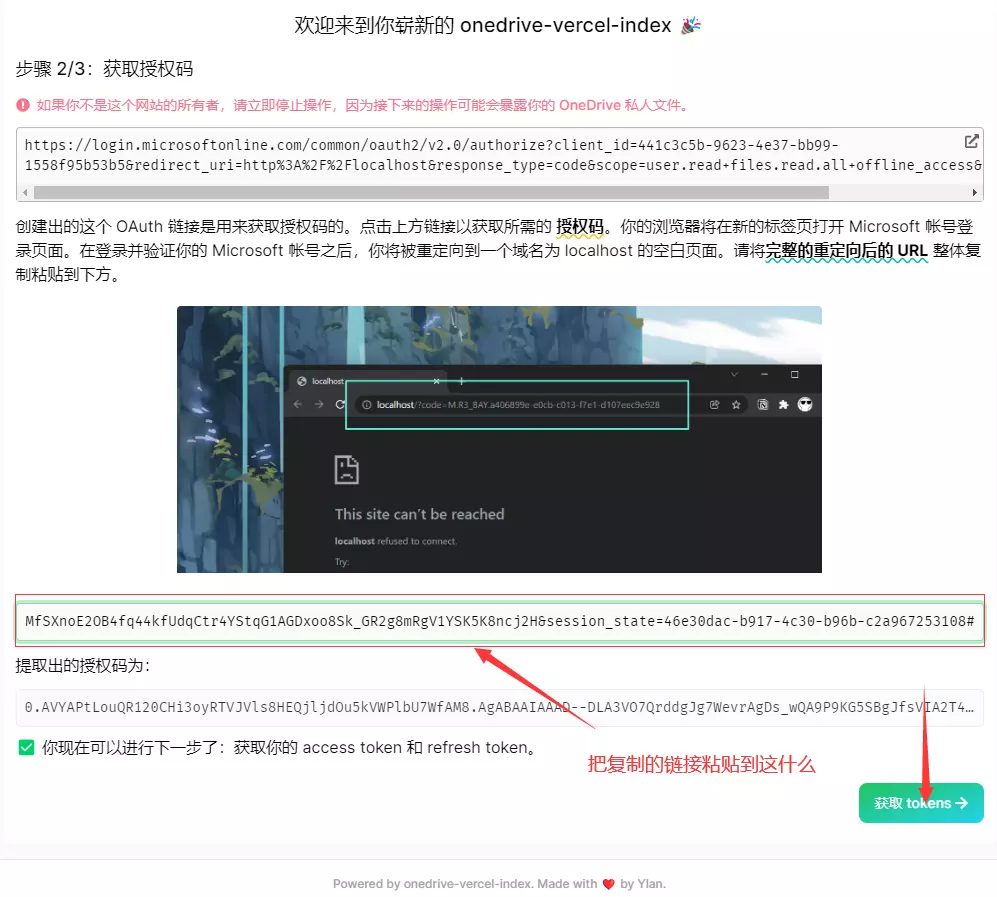
打开获取授权码链接,登录自己的OneDrive账号!
登录后复制返回的值

粘贴到

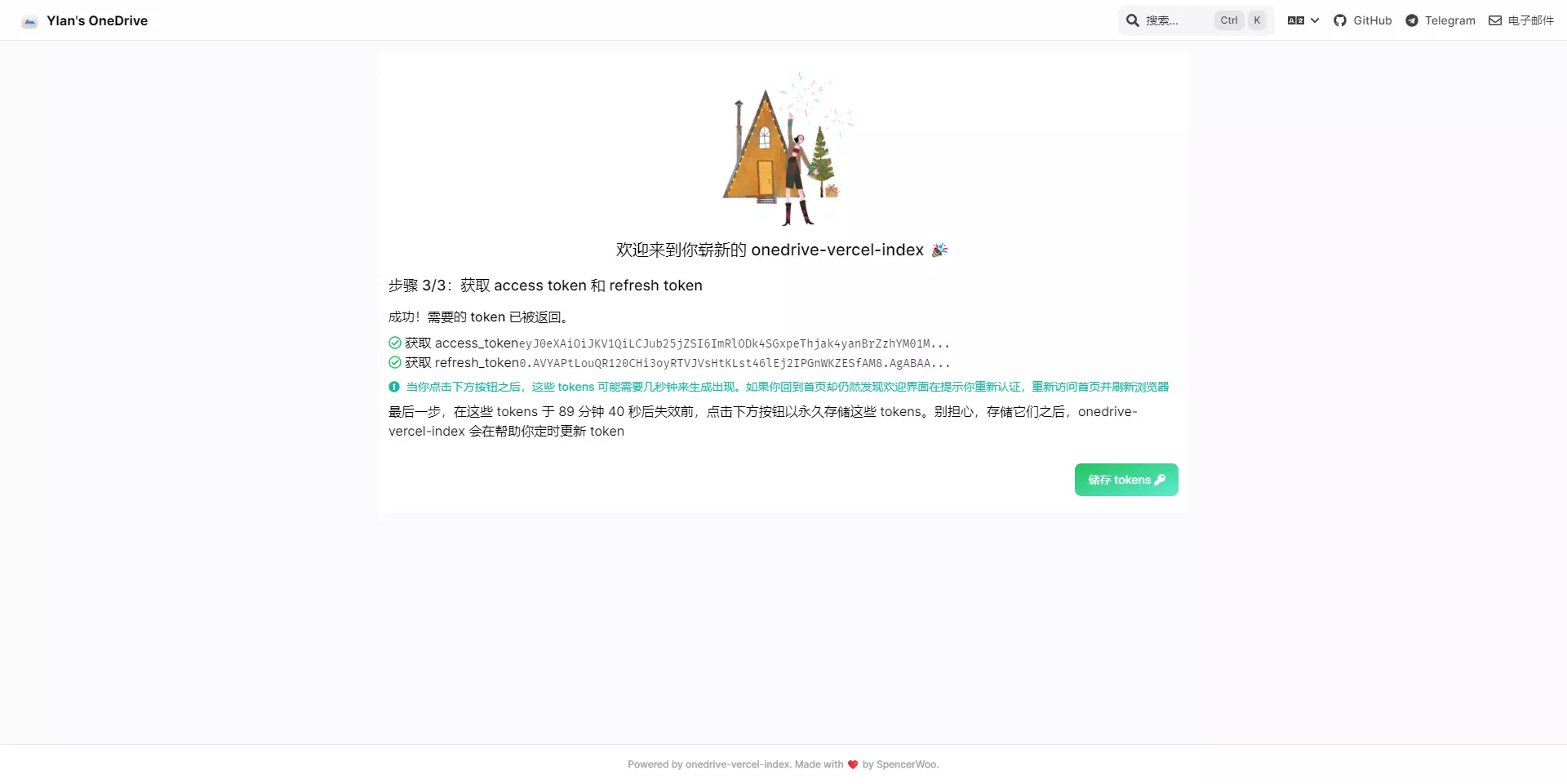
点击 存储tokens 就搭建好了QWQ

托管文件与图片
是,它可以做图床(或者文件网盘),你可以将它生成的文件直链嵌入到任何其他网站上。
下面的 GIF 就是个例子:

你可以在文件列表或预览页面复制直链,或者按照下面的格式生成:
1 |  |
如有问题请到评论区留言




